uniapp移动端、小程序端知识点总结01 |
您所在的位置:网站首页 › webview 分辨率 触摸屏 › uniapp移动端、小程序端知识点总结01 |
uniapp移动端、小程序端知识点总结01
|
uniapp移动端、小程序端知识点总结01
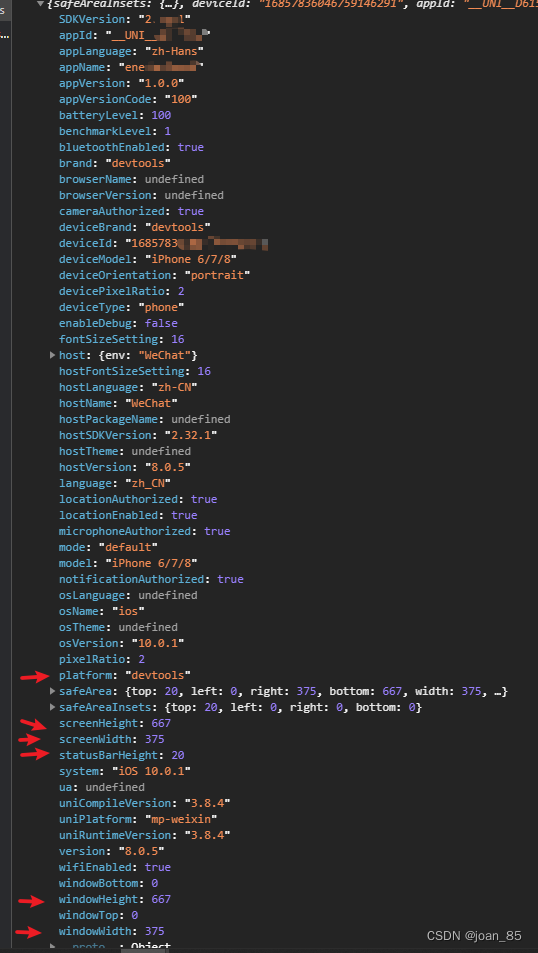
01 uni.getSystemInfoSync()获取参数
01 uni.getSystemInfoSync()获取参数
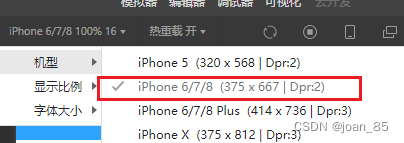
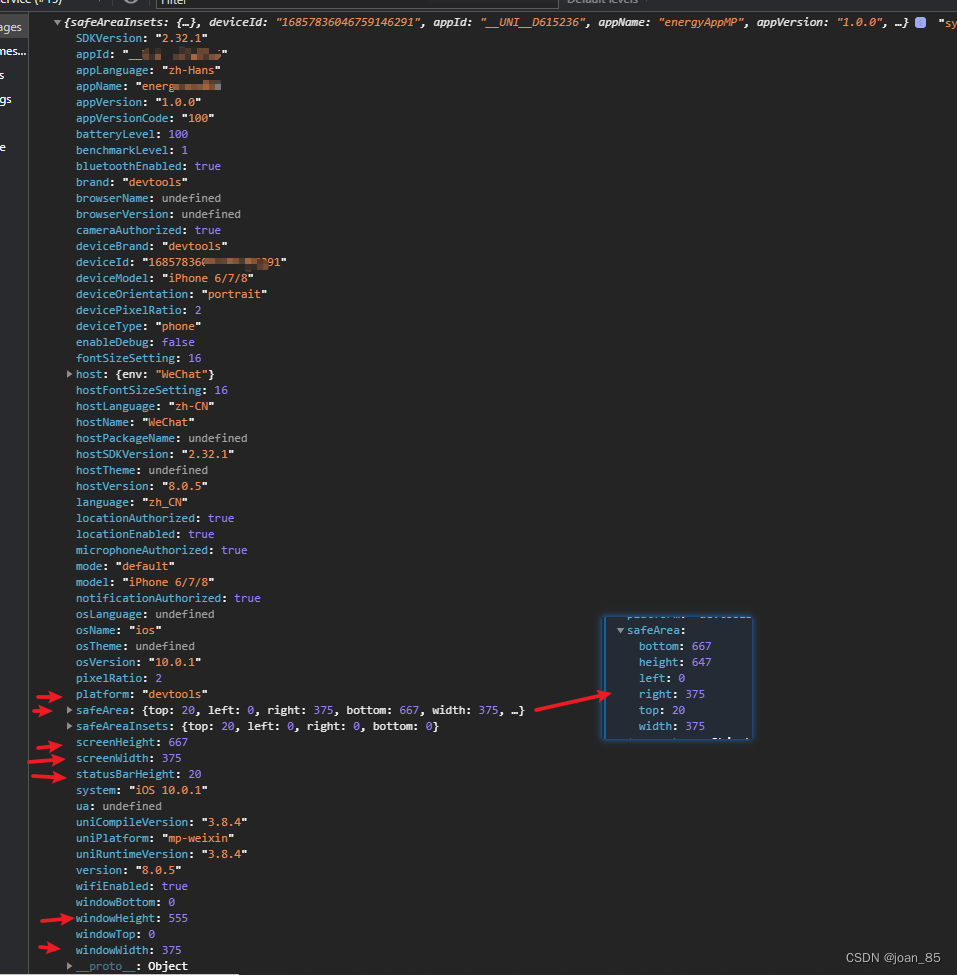
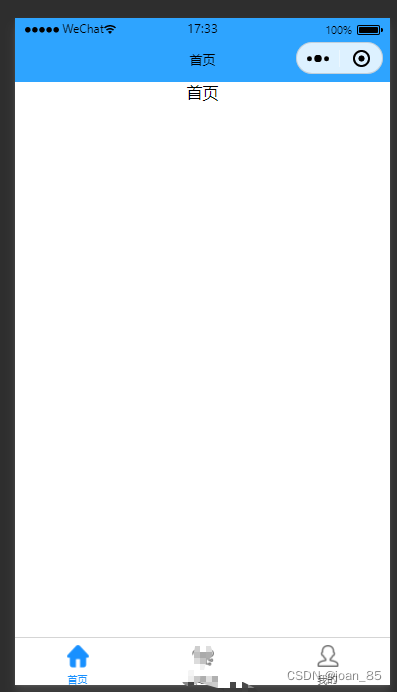
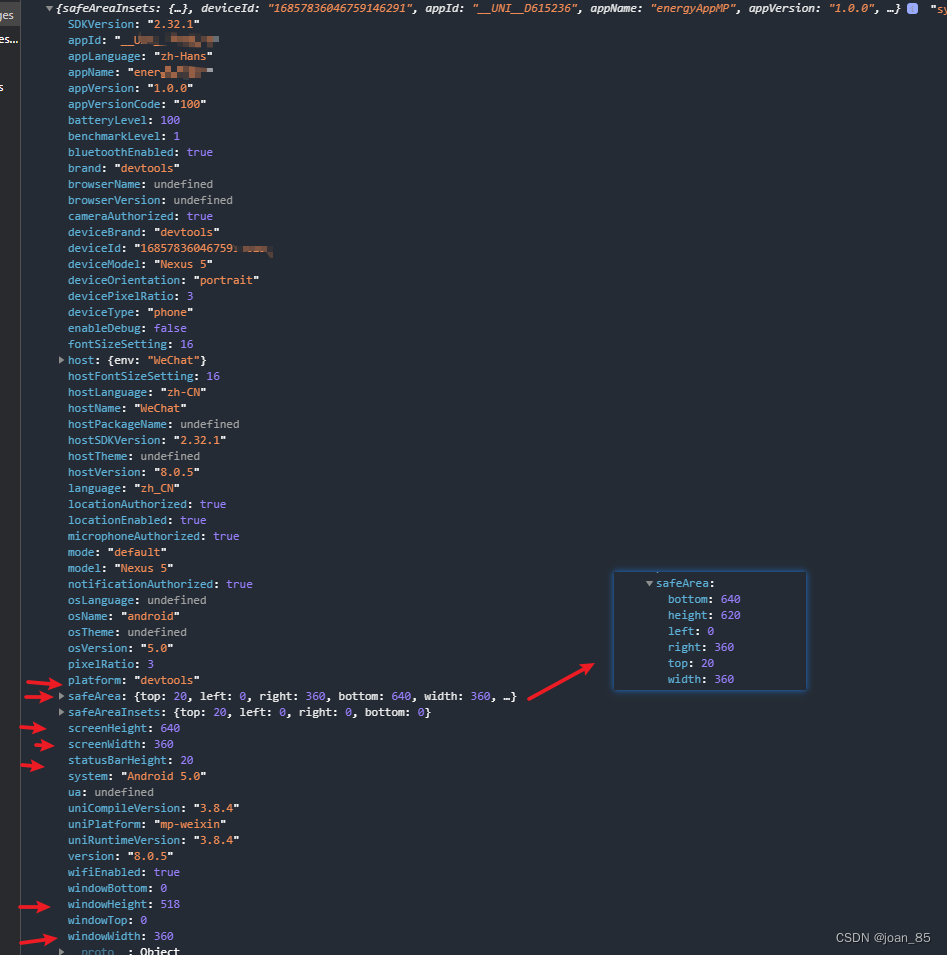
前提条件:小程序中-----导航栏自定义,tabBar自定义 1.Android 2.ios
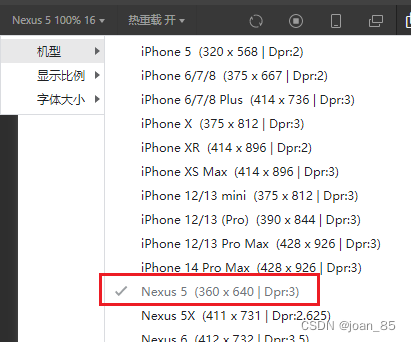
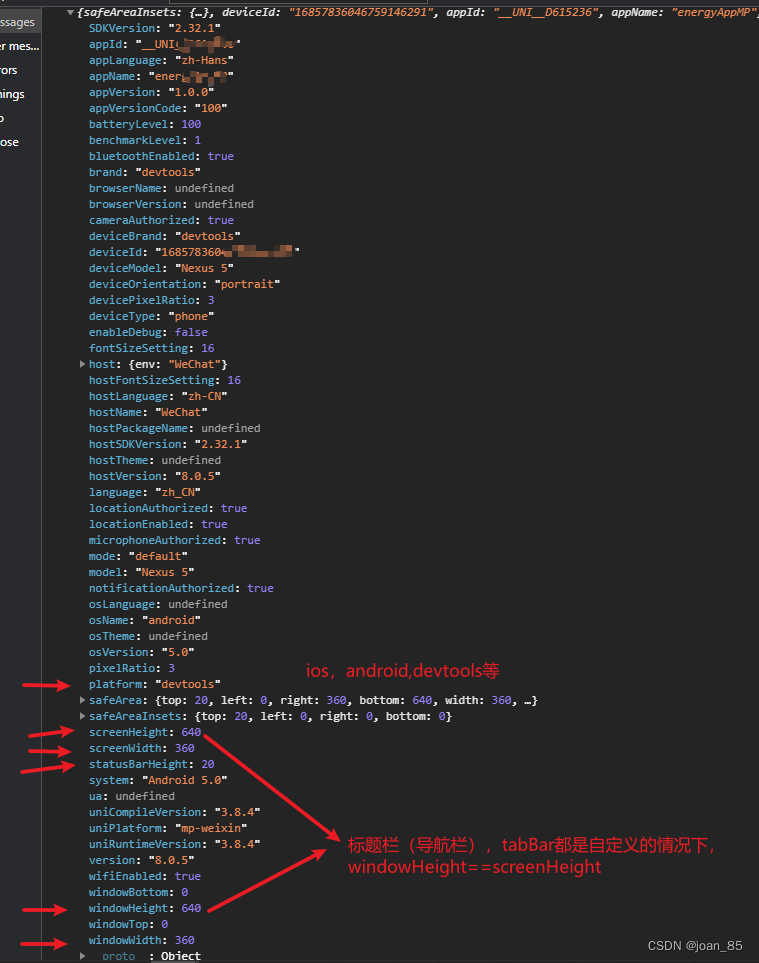
前提条件:小程序中-----标题栏(导航栏),tabBar都是用的原生默认的 1.Android 以下是哪里看到的,后续再验证: 【 screenHeight和windowHeight区别 screenHeight是手机屏幕的高度(状态栏+导航栏+webview+tabBar),windowHeight是可使用窗口高度webview(不包含状态栏、导航栏和tabBar)的高度; tips:如果在pages.json中页面设置了"navigationStyle":“custom”,那么windowHeight的值是状态栏+导航栏+webview的和(不包含tabBar的高度) 】 |
【本文地址】






 2.ios
2.ios